Adobe Illustrator has a lot of tools that can help you to create logos, banners, flyers, and much more. So you can style the text in multiple ways to enhance the look of the design.
You can also watch the detailed video tutorial to learn how to stretch text in Adobe Illustrator.
We can use stretching text for logos and main titles of any banner design. So it is not a very difficult task. You just need to select the letter that you want to stretch and resize it.
If you are new or don’t know how to stretch text in Adobe Illustrator, then you are in the right place. In this tutorial, you will learn how to stretch text in Adobe Illustrator.
How to Stretch Text in Adobe Illustrator
Select the text that you want to stretch. Right-click on the text and select Create Outlines. Right click again and then select “Ungroup”. Unselect the text and then select any character or text that you want to stretch. Click and drag from the anchor and stretch the text in any direction depending on the type of text. Adjust the other text according to the stretched text.
Step 1: Select the text that you want to stretch using the Selection Tool.

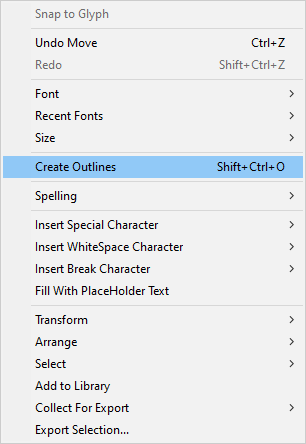
Step 2: Create the outlines of the text by right-click on the text and then select Create Outlines.

Or go to Properties > Quick Actions > Create Outlines.

You can also use the shortcut key to create outlines by pressing Shift+Ctrl+O.
Step 3: The outlines of the text will be created.

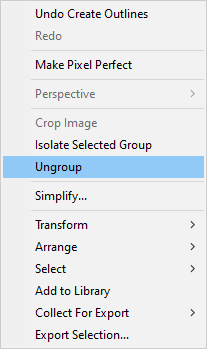
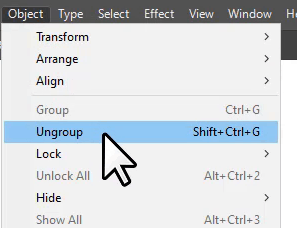
Step 4: Ungroup the text by right click and then select ungroup.

You can also ungroup by Properties > Quick Actions > Ungroup.

Or go to Object > Ungroup.

You can also use the shortcut key to Ungroup by pressing Shift+Ctrl+G.
The text will be ungrouped.
Step 5: Now select any one character from the text that you want to stretch.

Step 6: Bring the pointer on any anchor and click and then move it in the direction you want to stretch.

As you leave, the text will be stretched.

You can stretch multiple words or characters in the same way and color them to design any logo.

You have learned to Stretch text in Adobe Illustrator.
In this tutorial, you have learned to stretch text in Adobe Illustrator. You can stretch any single word or the whole text depending on the design you need.
Have More Questions?
If you have any questions related to stretch text in Adobe Illustrator, you can ask in the comment section below.
How To Warp Text In Illustrator
You can wrap text in Illustrator by selecting the text and then send it to the back of the shape or image that you want to use to wrap text around by right click > Arrange > Send to back.
Select both text and shape or image, go to Object > Text Wrap > Make. From the dialogue box that will appear, click OK. The text will be wrapped around the object.
Perspective Text Illustrator
Make sure you have two separate texts or you can also use any single text to make it perspective. Turn on the perspective Grid by Perspective Tool by Shift + P. From the grid, selection selects any side where you want to place the text. Now grab the text using the Perspective Selection Tool and place it on the side that you have selected from the grid selection. Place the text, and resize if needed. Select the other side and then grab the text and place it on the other side.
Press the Esc key when you are done to remove the perspective grid in Illustrator.
How to Transform Text In Illustrator
All the options available under the Effect > Distort & Transform are used to transform text in different styles. You can choose any of your choices.
Select the text you want to transform, and go to Effect > Distort & Transform > Transform. Transform Effect panel will appear. Change the text according to your choice by using all the options. Click OK when you are done.
You can transform the text by Effect > Distort & Transform > Free Distort.
All Done! Enjoy.

Leave a Reply