Hello everyone. Many time you need to convert a png to a vector for various reasons and uses. At some points, you may only need a vector logo for your brand to make it work and add to your card or T-shirt.
Convert a PNG to Vector in Illustrator
In this tutorial, I’m going to show you how you can change a PNG file into a vector file using Adobe Illustrator.
When this image is in a vector format, it can be larger or smaller without losing any quality with it. But if the image is a png, the quality can change and the vector size won’t be affected.
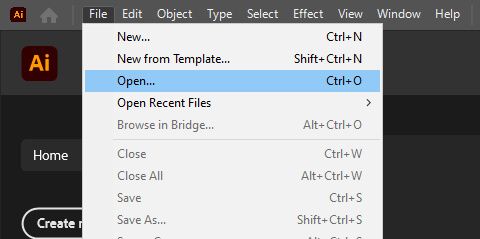
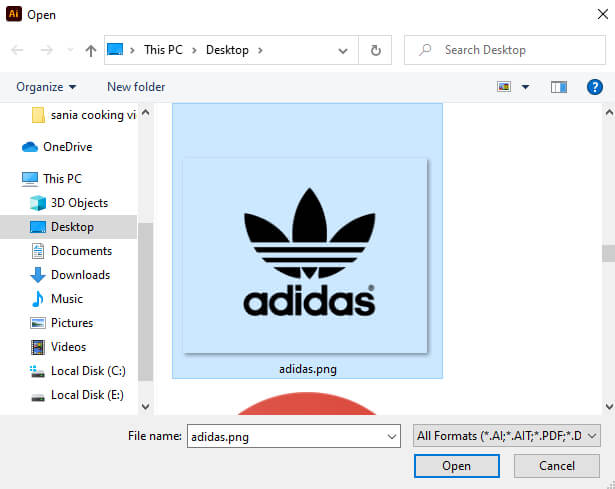
To open it with Adobe Illustrator, let’s take this PNG file, and make sure you have a png first.


So here’s the logo, it works with either text logos or shapes logos, as I am using this logo. It’s not supposed to be like a painted picture. It must be really clean, like this rasterized image.

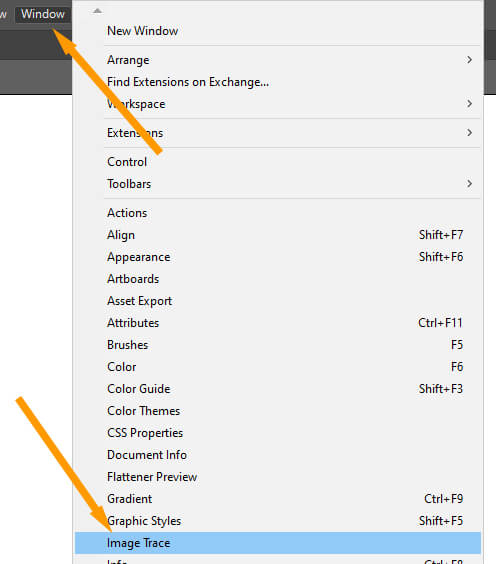
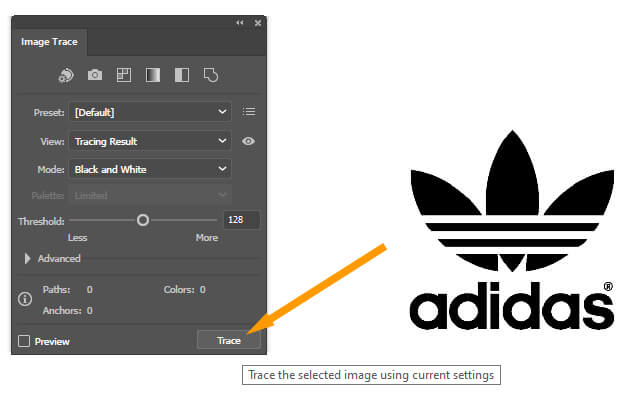
As part of our first step, we want to go to Windows and then Image trace.

There’s a very straightforward way to go about doing this: When you open this window here and through here, all you’ll need to change is the mode — if you have a color logo, make sure you choose color — and that’s it.

Trace your image by pressing trace. After few seconds, depending on your image, you should see your results.

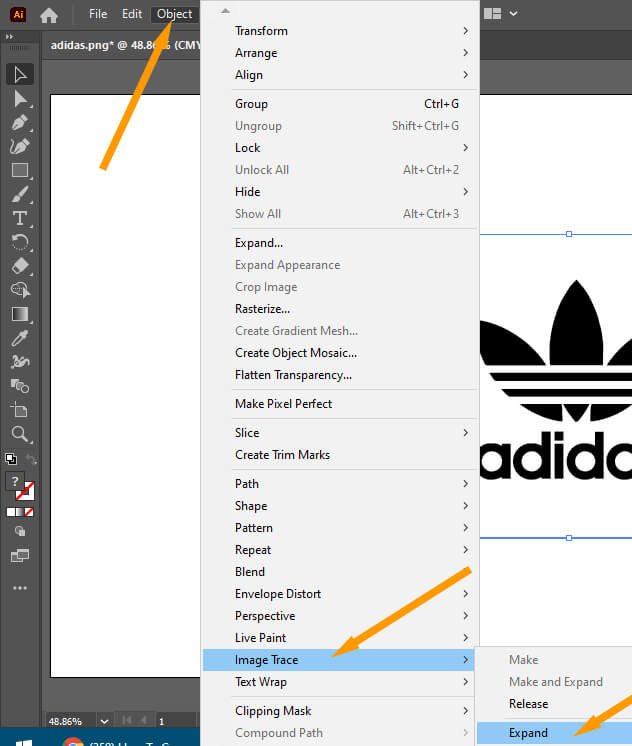
Choose object, then click on an image trace, and then expand the image.

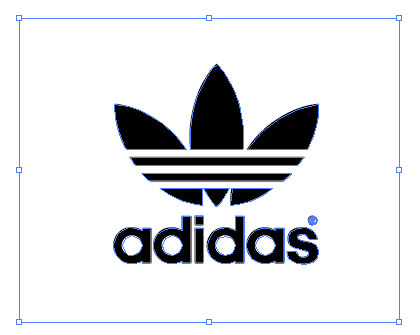
You have changed the shape of your logo to a vector shape.

Now that I have all of these dots from the previous version, I can select elements in order to move individual elements. I can also reshape individual elements. I would not be able to do that with a png file.

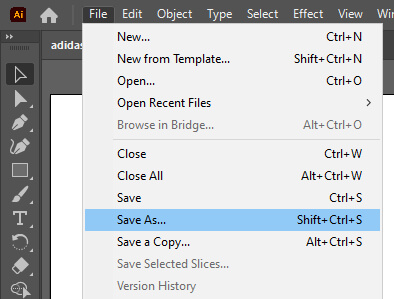
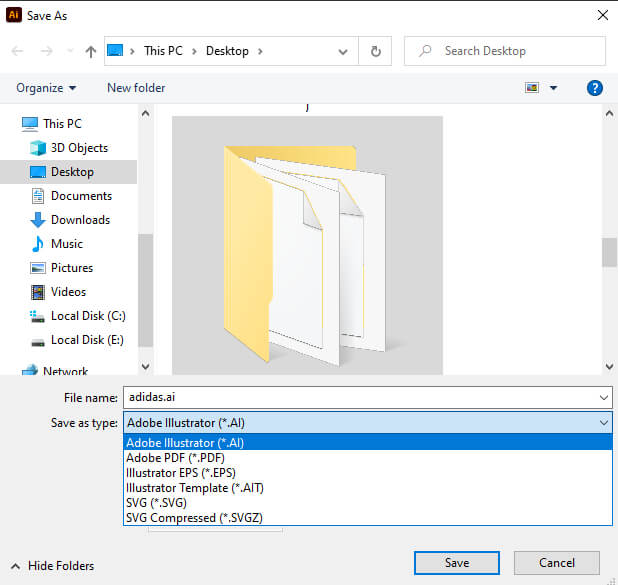
Then click file, save as, and you will be given the option to save the logo as an EPS, or an Adobe Illustrator vector file. They are both vector files and you will have your logo as a vector file right away.



Leave a Reply