If you are looking for information about creating round anchor points in Adobe Illustrator, you have come to the right place. Throughout this article, we will cover all the details about making round anchor points in Illustrator CC.
To begin, create a new document or open the document you wish to edit. Draw the line using either the Pen tool or Line tool. Using the Pen tool is what I have been using in this case.

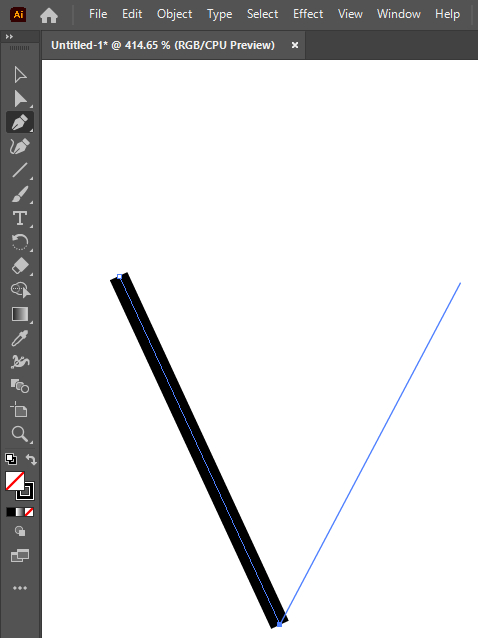
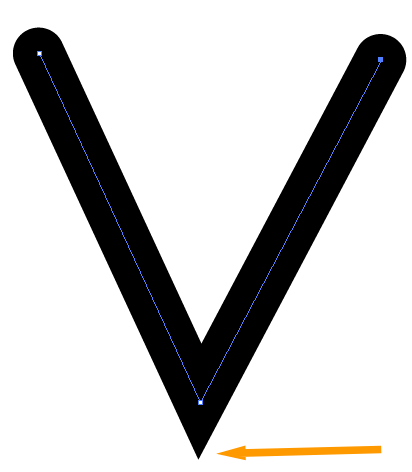
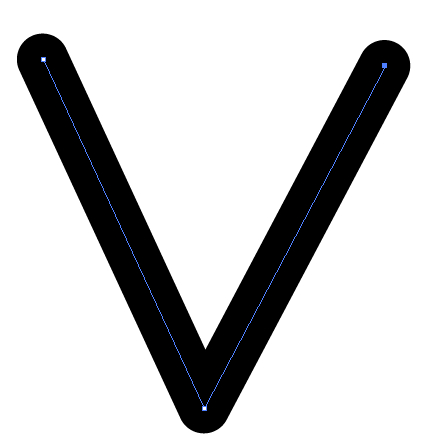
For your better understanding, I am drawing a V-shape line.

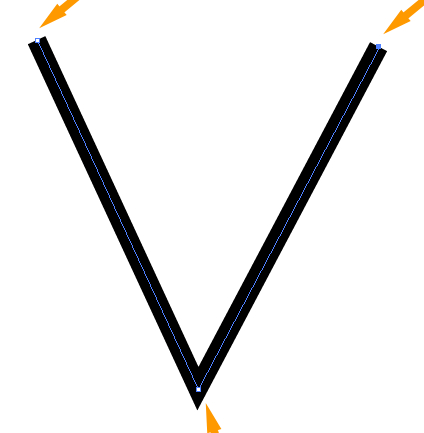
Thus, you can see from the screenshot below that the anchor points are not rounded. In some cases, these corners should be rounded. Follow the instructions in the tutorial to fix these issues.

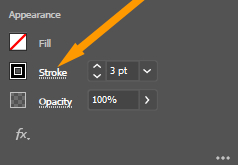
Go to the properties panel on the right-hand side and go down to the Appearance section. You will see the word “Stroke” underlined here. That means there are many different options available on this button. Therefore, click this text.

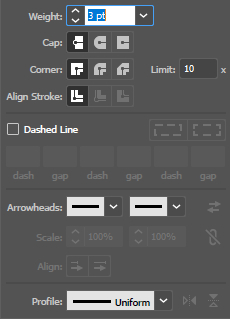
A box will appear in front of you. Here’s a screenshot of that.

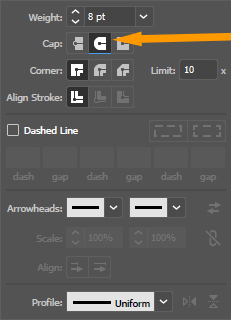
In the “Cap:” section you’ll need to select the “Round Cap” option.

So these anchor points have been rounded. But, wait for a second, the joint is still not round.

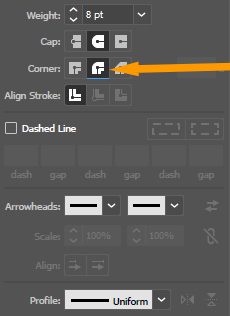
In order to make the corner round. Click on the “Round Join” option in the “Corner:” Section.

The problem has been resolved. You can let me know if you would like further tutorials in the comments section below.


Leave a Reply