Adobe Illustrator allows you to accomplish a wide range of tasks at various levels of difficulty. Create rounded edges for lines or turn rectangles corners into circles or by using any other shape that may be used to round the edges. This has a significant impact on the level of creativity in your design.
Round the Edges of a Line in Adobe Illustrator – Video Tutorial
You can also watch the detailed video tutorial to learn how to round the edges of any line in Adobe Illustrator. Round edges of any line can be quickly done by following some simple steps.
The following are the steps that must be followed in order to round the edges of lines in Adobe Illustrator:
Open your Adobe application, or continue working in your current artboard if it is already open.
If you want to create a new artboard go to “create new”.

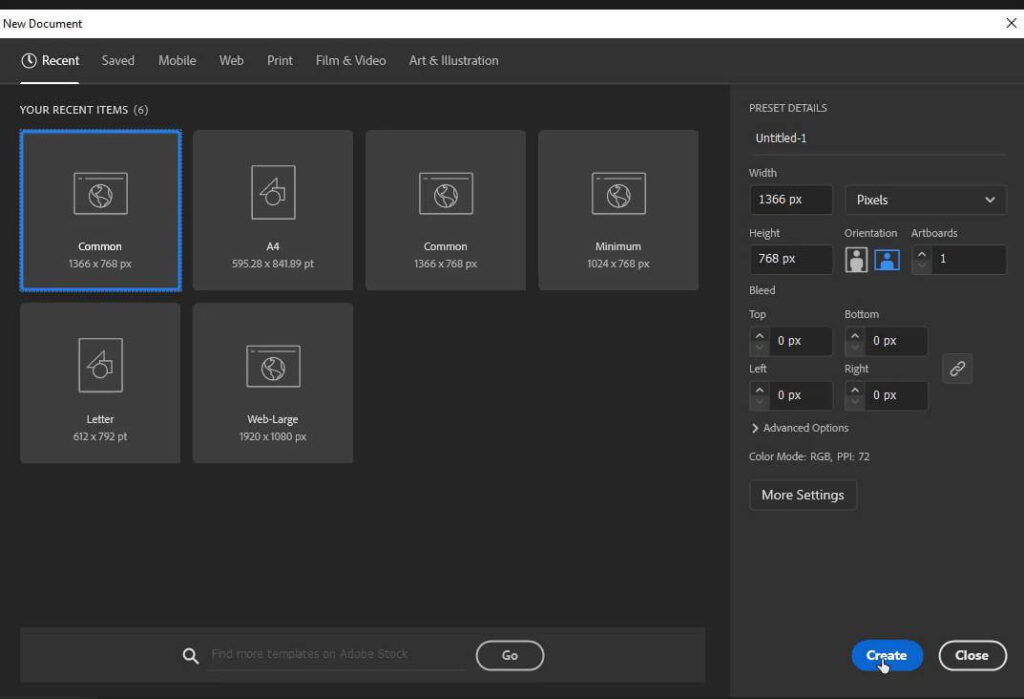
Select your desired artboard style and click the “create” button in the bottom right corner.

A new artboard will be created where you can draw a line or anything you want to create.

Now go to the line segment tool and select it or you can simply press (\) from your keyboard.

Draw a line on your artboard. (You can also hold the Shift key while drawing a line on your artboard, it will help you to draw and move your line at a 45o angle.)

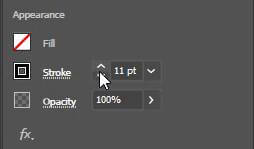
Go to the Appearance palette, increase the stroke by any point that you need, you can enter the value manually, select from the list, and also from the upper and down arrow to increase or decrease stroke by any point.

You can also change the color of the line from the color palette given in the appearance palette or from the color palette given in the left under the tools section.

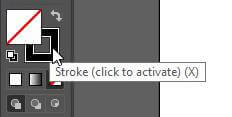
Click on stroke, its complete palette will appear with many different options.

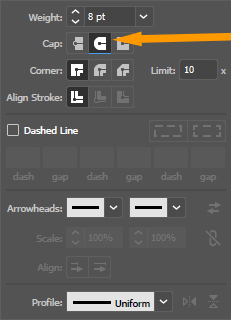
From the cap options select round cap. It will change line edges to round.



Leave a Reply