Color Palettes are a group of preset colors. In Adobe Illustrator you can create a color palette according to your choice or depending on the theme of your project. You might enjoy creating a Color Palette in Adobe Illustrator.
Adobe Illustrator uses the term Swatches for Color Palettes. Multiple colors are already available in the Swatches. But for some tasks, a designer may want to add more colors so that those colors could easily be used in the future and it will save you a lot of time for upcoming projects.
Being a designer, when creating a design or art the most important task is deciding the colors. There are specific colors for brands and logos. That’s why Color palettes are always important. Maybe you will get stuck while deciding colors so we will suggest you do some research before deciding colors.
You may also want to:
Change background color in illustrator
Change the color of an image in illustrator
Change the color of an artboard in illustrator
Change the color of png in illustrator
Change the color of an object in illustrator
How to Create Document in Adobe Illustrator
We will start by creating our new Document in Adobe Illustrator.
Step 1: Go to the File menu, located in the upper left corner of Adobe Illustrator.
Step 2: From the drop-down list of options select New, or you can also press Ctrl + N from the keyboard to create a new document.

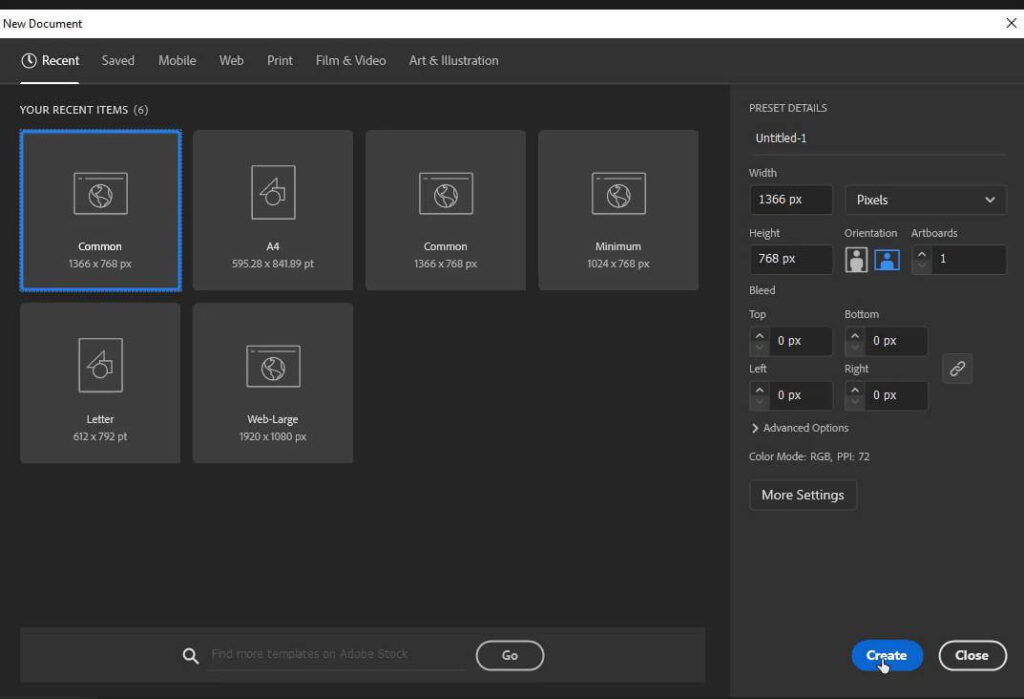
Step 3: Select your desired Preset Details for the document from the New Document window.

Step 4: Click Create button in the right bottom corner.
Step 5: A new document will be created.
After creating and deciding on the color scheme, now let’s create a Color Palette in Adobe Illustrator.
Creating a Color Palette in Adobe Illustrator (2 Easiest Ways)
In Adobe Illustrator we can create Color Palette in the 2 easiest ways. We will show you all the methods step by step. Let’s start with Eye Dropper Tool.
1st Method: Create a Color Palette From the Image by Eye Dropper Tool
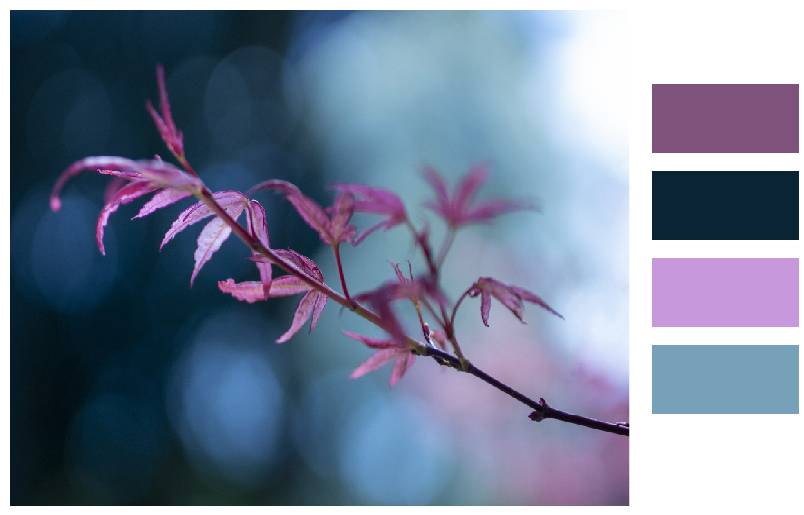
We can also create a color palette from the image. Because sometimes we wanted to use the design of a specific image so it’s the best idea to create a color palette using the color in the image. For this, we have to use Eye Dropper Tool.
If you want to create a color palette by selecting the color from any image, then that’s the best way to use Eye Dropper Tool. Eye Dropper Tool lets you select the color from any image. Let’s see the steps to create a color palette from the image.
We will start by placing the image in Adobe Illustrator that we want to use to generate a color palette.
Step 1: Go to the File menu and then choose Place from the list of different options. Here you can also use the Shift+Ctrl+P shortcut key from the keyboard.

Step 2: Place Dialog box will appear.

Step 3: Select the image from its location and Click Place.
Step 4: The image will appear with the cursor. Click anywhere to place it.
Step 5: You can also resize the image for your convince.
Step 6: Now, select Rectangle Tool from the Toolbar.

Step 7: Draw the rectangle as much as you want depending on the color you want to select from the picture.

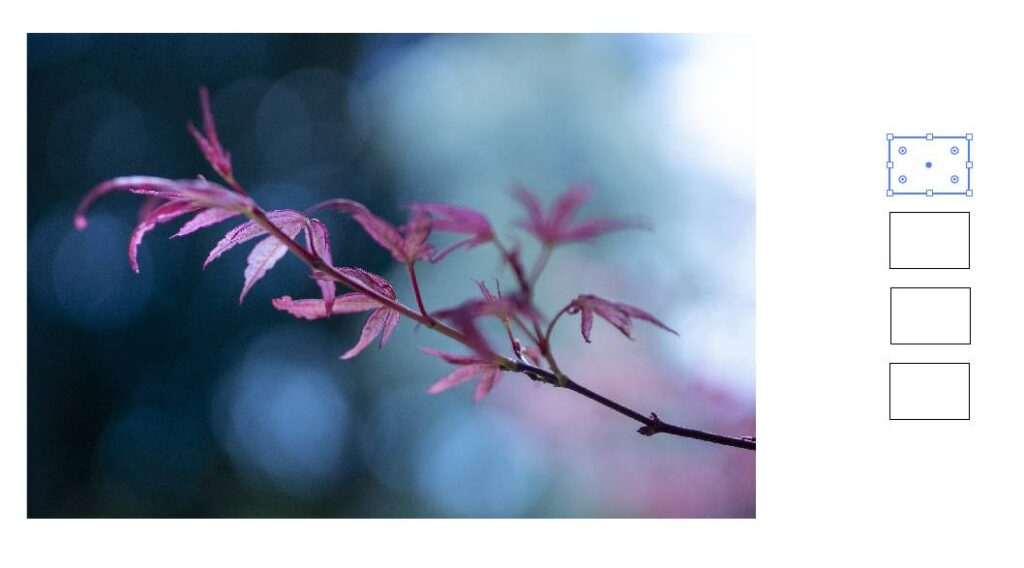
Step 8: Select the first rectangle

Step 9: Select Eyedropper Tool or press I from the keyboard.

Step 10: The pointer will now convert to a dropper.
Step 11: Click anywhere on the image to fill its color in the rectangle.

Now repeat the same process for all the rectangles. After this, you will have all colors of your choice. It’s a palette that you can save for later use.

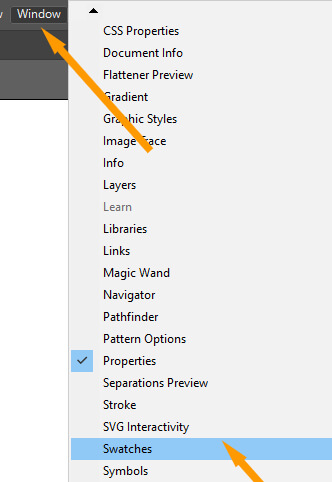
Step 12: Go to Window and choose Swatches.

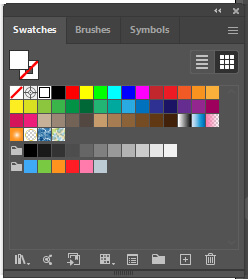
Step 13: Swatches panel will appear.

Step 14: Select all the colors by using Selection Tool.


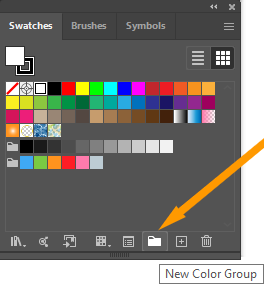
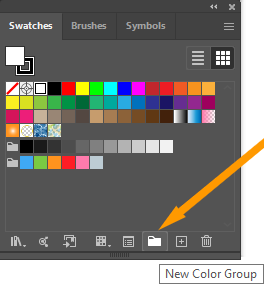
Step 15: Now add all the colors into Swatches by clicking on the New Color Group in the Swatches panel.

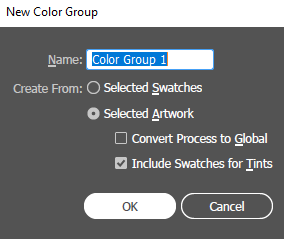
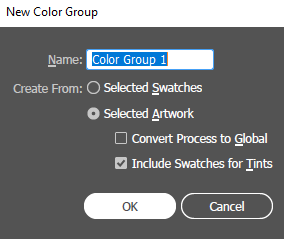
Step 16: New Color Group dialog box will appear. Add any name for the palette. Click OK to save it.

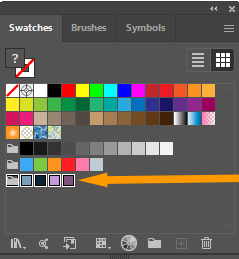
Step 17: Now you will see that all the selected new colors are added to the Swatches.

You can easily use these colors now in the future and for any graphic that you will design in Adobe Illustrator. You will not have to create them again and again.
2nd Method: By Using Blend Tool
We can also create a color palette using Blend Tool in Adobe Illustrator. If we have two colors and we want to make a color palette by using those two colors then it’s a great idea to use Blend Tool.
Let’s see the steps to create a Color Palette using Blend Tool.
Step 1: Select Rectangle Tool from the left toolbar.

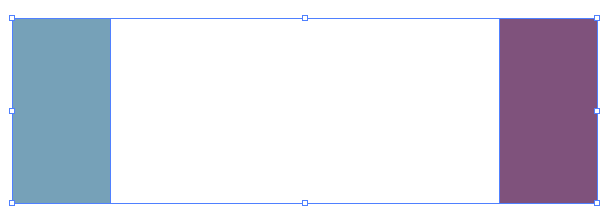
Step 2: Create two rectangles on the artboard.
Step 3: Fill different colors in both rectangles depending on the swatches you want to create.

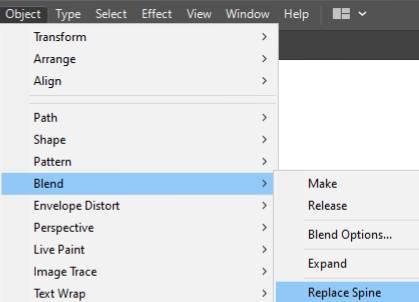
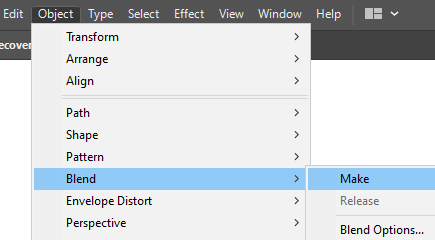
Step 4: Go to Object > Blend > Blend Options in the overhead menu.

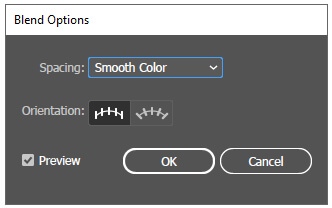
Step 5: The Blend Options panel will appear.

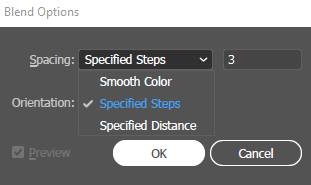
Step 6: Change the Spacing to Specified Steps, and add the numbers depending on how many colors you want to create.

Step 7: Select Both rectangles to fill with different colors by using Selection Tool.


Step 8: Now, go to Object > Blend > Make.

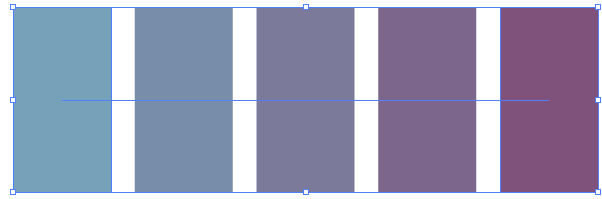
Step 9: New Colors will appear depending on the number you input and two colors that you have created before.

To add these colors in Swatches, let’s expand them first.
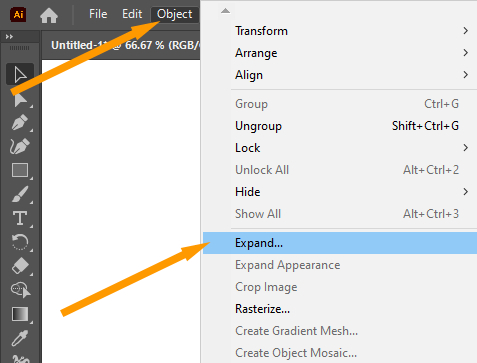
Step 10: Go to Object > Expand.

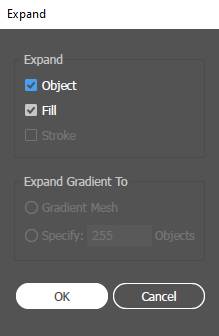
Step 11: The Expand dialog box will appear. Click Ok and all the objects will be expanded.

Now you can easily add these colors to the swatches.
Step 12: Go to Window and choose Swatches.

Step 13: Swatches panel will appear.

Step 14: Select all the colors by using Selection Tool.


Step 15: Now add all the colors into Swatches by clicking on the New Color Group.

Step 16: New Color Group dialog box will appear. Add any name for the palette. Click OK to save it.

Step 17: Now you will see that all the selected new colors are added to the Swatches.

Adobe Illustrator made it easy to make custom color palettes according to your brand, logo, and design projects. You can use these palettes also called Swatches later in the future.
Being a designer, you may have an idea of how much colors are important while working in Adobe Illustrator or any other designing software. If you are creative and research the colors before designing, your work may reach a higher level. The given methods are the easiest and quick way to create a color palette in Adobe Illustrator. You can try any method that suits you the most.
All Done! Enjoy.

Leave a Reply