Joining two anchors to make a shape or completing a design might be difficult for you. I know the struggle of making new designs in Adobe Illustrator and not having the idea of which tool should I use. Every tool is easy in Adobe Illustrator and you can use it to make new designs every single day.
But you need a good guide to make some specific designs to upgrade your art. Making a pointed end is a difficult task when you have no idea what to do.
As a designer, I have also gone through a lot of mistakes and then learn the right tool and the right steps. That’s why we are here to help you so that you can learn with ease.
In this tutorial, We are going to give you a detailed guide on how to join two anchor points in Adobe Illustrator with different tools.
Do you want to know more about Anchor points? Well, these tutorials are surely going to help you.
- Make Round Anchor Point in Illustrator
- Add an Anchor Point in Illustrator
- Move an Anchor Point in Illustrator
- Delete an Anchor Point in Illustrator
Join Two Anchor Points in Illustrator (3 Easy Ways)
In Adobe Illustrator, there are different tools and methods available that can be used to join Anchor Points. Every tool is easy, it all depends on how you want the Anchor points to join. We will tell you all the ways and styles that you can adopt to join Anchor Points on your artboard in Adobe Illustrator.
Let’s dive into the step-by-step guide.
1st Method: Use Pen Tool to join Anchor Points
In the first method, we will join Anchor Points by using Pen Tool. So follow the steps given.
Step 1: Select Line Segment Tool from the left toolbar, or you can also press \ from your keyboard to use the Line Segment Tool.

Step 2: Draw two lines on the artboard. Here we have created two parallel lines.

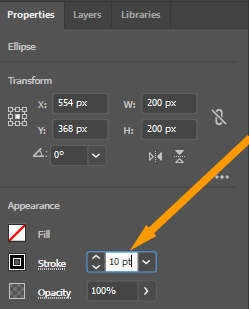
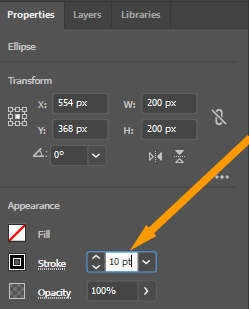
Note: You can increase the line Stroke by 10pt so that it’s visible. To increase the stroke, go to Properties > Appearance > Stroke.

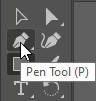
Step 3: Now select the Pen Tool from the toolbar.

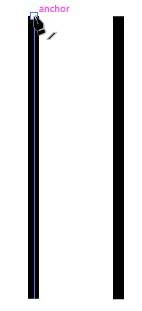
Step 4: As you bring the Pen onto the lines, the Anchor point appears.

Step 5: Click on the Anchor point that you want to join.

Step 6: You will see that the Anchor point is connected with the pen.

Step 7: Click on the Second Anchor point to join both lines.

Step 8: You will see that it automatically connects, as you click on the Anchor point.

So it’s the easiest way to join two Anchor points in Adobe Illustrator. You can make any shape by joining Anchor Points using Pen Tool.
2nd Method: Illustrator Join Tool
We can also join two Anchor Points by their path. It will join the Anchor’s point one by one until no Anchor point remains open. So let’s see the steps.
Step 1: Select Line Segment Tool from the left toolbar, or you can also press \ from your keyboard to use the Line Segment Tool.

Step 2: Draw two lines on the artboard.

Note: You can increase the line Stroke by 10pt so that it’s visible. To increase the stroke, go to Properties > Appearance > Stroke.
Step 3: Select the Selection Tool from the left toolbar.

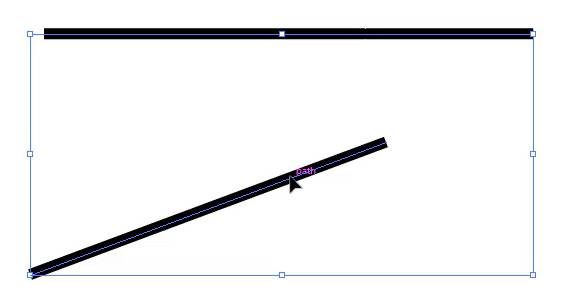
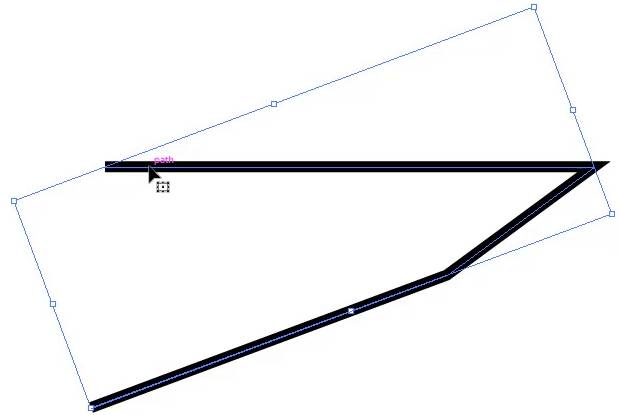
Step 4: Select both lines with the help of the Selection Tool.


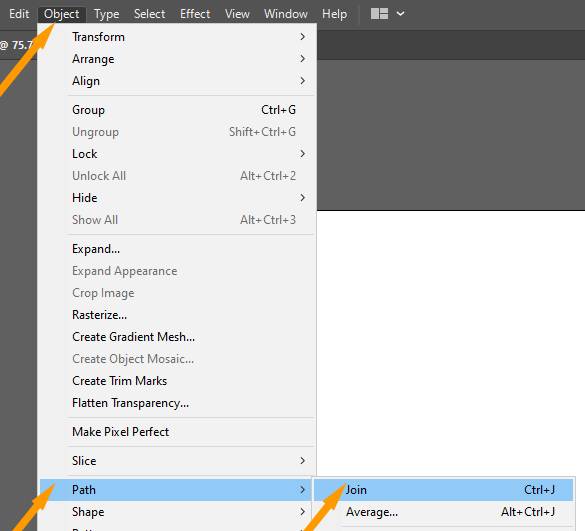
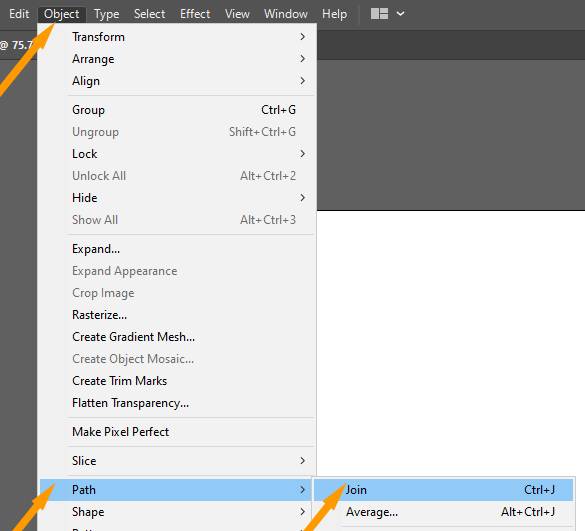
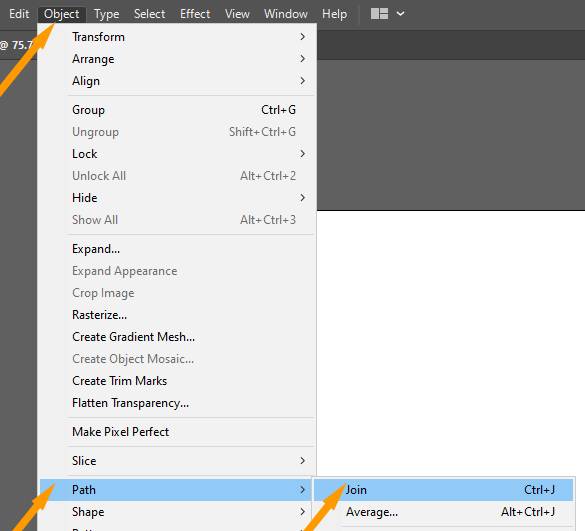
Step 5: Go to Object > Path > Join.

You can also press Ctrl + J from the keyboard to join two anchor points in Illustrator.
Step 6: You can see that two Anchor points join right after selecting the Join option from Path.

You can join another Anchor Point to close all the open Anchor Points.
Step 7: Go to Object > Path > Join, once more to close all the gaps in the shape.


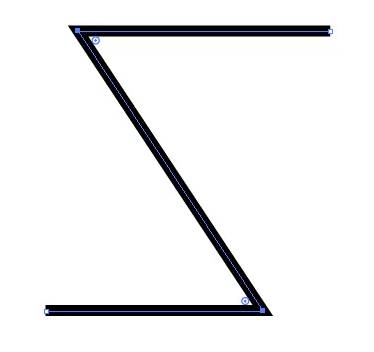
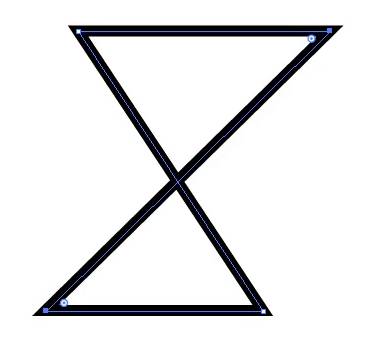
Now as you can see, it’s a completely new shape just by joining two Anchor Points. So, you can make different shapes by joining Anchor Points easily.
3rd Method: Join Two Anchor Points by Using the Direct Selection Tool + Join method
With the help of the Direct Selection Tool, you can join any two Anchor Points according to your own choice. The reason is if you want to join only two Anchor points and not the others, this method going to help you. Let’s see the steps to join Anchor points according to your choice.
Step 1: Select Line Segment Tool from the left toolbar, or you can also press \ from your keyboard to use the Line Segment Tool and Draw lines.

Step 2: Start by creating two lines.

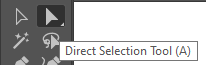
Step 3: Select the Direct Selection Tool, from the left toolbar. Or you can press A from the keyboard to use the Direct Selection Tool.

How to Select Two Anchor Points in Illustrator
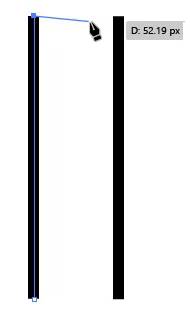
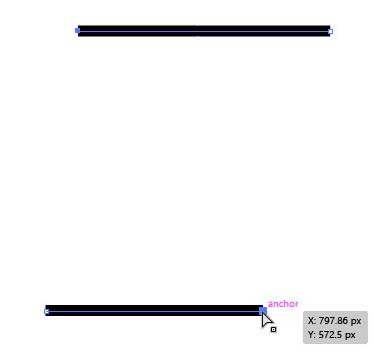
Step 4: Take your pointer at the start or end of the line, and you will see that the Anchor point is visible.

Step 5: Select that Anchor point by clicking on it. You will see that it is now filled with a blue color, which means that it is selected.

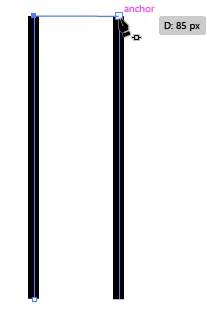
Step 6: Now repeat this for the second Anchor point, but don’t forget to hold the Shift key while you select the other Anchor point.

Doing this (by pressing and holding the “Shift” key) will not deselect the first Anchor point.
We are doing this to connect Anchor point according to our choice. Because we want to create different shapes according to our design requirements.
Step 7: Now go to Object > Path > Join, or you can also press Ctrl + J from your keyboard to join the selected Anchor point.

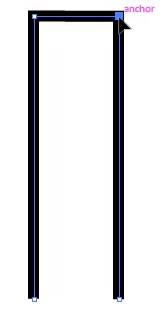
Step 8: You can see now that the Anchor point that you selected are joined.

Step 9: You can repeat the same steps to connect more Anchor points for the same lines.

As you can see we have connected the Anchor points from different angles according to our choice. With the help of this, you can create logos, arts, and much more for your upcoming projects. Working with Anchor point is always fun. It helps you to design something unique, the ideas which float in your mind can be made easily. So, try them and have fun creating designs.
Illustrator Join path not Working?
If you are facing the issue of Join Path not working in Adobe Illustrator, then you must select two paths with the help of the Direct Selection tool or select two Anchor points with the Direct Selection Tool.
How to Join a Circle and a Line in Illustrator?
First, you can easily place a line into any style with the circle. To join them select circle and line, with the Selection Tool. In the Properties > Quick Actions > Group. You can now move them easily without worrying about selecting those. After making them a Group it’s now joined.
Adobe Illustrator Join Shapes Not Working – Solved
In Adobe Illustrator, you can join the shapes by Pen Tool, if there are at a distance by making a line through the Anchor points. Otherwise, you can also make them a Group to move them easily after the shapes are joined. To make a Group, select the shapes with the Direct Selection Tool and then go to Properties > Quick Actions > Group.

All Done! Enjoy.

Leave a Reply