Simple objects cannot make that much difference in any design. Instead of using pre-made objects, many designers cut those objects into different shapes and then add those objects into the designs. That really makes a huge difference.
A complete video tutorial to learn how to cut using different ways in Adobe Illustrator.
How to Cut in Illustrator 2022
A lot of tools are available in Adobe Illustrator, like the Scissor Tool, Knife Tool, Pathfinder Tool, and Eraser Tool, that can cut objects, text, and images into vectors. You can cut any of them to give them a new, refreshing look.
You can also learn:
- How to Cut Text in Illustrator
- How to Cut a Shape in Half in Illustrator
- How to Cut Out Part of an Image in Illustrator
- How to Cut One Shape Out of Another in Illustrator
Well, many new designers don’t have the idea to cut in Illustrator. Because a lot of different tools are available, it might be confusing even for an expert about which tool is best to use to cut a different object.
So, this tutorial is all about how to cut in Illustrator. We will describe different methods for cutting images, text, and shapes.
So, Let’s start.
How to Cut in Adobe Illustrator
In this tutorial, we are going to explain different methods for different types of objects that can help you work with objects and cut them easily. Every tool has a specific purpose and each tool can be used to cut images, shapes, and text. So don’t worry about the tool. The real need is to learn the right way to use the tool.
1st Method: Direct Selection Tool
Direct Selection Tool cut the shapes from its anchor points. The part which is selected using the Direct Selection Tool will cut the shape from the selected Anchors of the side.
Step 1: These are some triangles that we want to cut using the Direct Selection Tool.

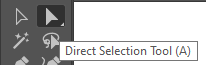
Step 2: Grab the Direct Selection Tool from the left toolbar. You can also press A from the keyboard to use the Direct Selection Tool.

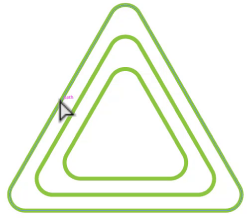
Step 3: Click on the side of the triangle, the side that you want to cut.

We selected the shape using the Direct Selection Tool.

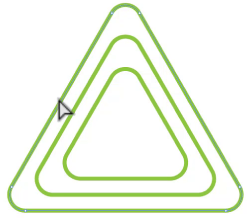
Step 4: Press Delete from the keyboard.

The side that you selected by clicking on it once using the Direct Selection Tool is cut from the shape.

You can cut any side of the shape easily by clicking on it.

2nd Method: Eraser Tool
“Eraser Tool” can be used to cut shapes. It doesn’t work for text and images. Only vectors can be used to edit using the Eraser Tool.
Step 1: Here we have a circle and we want to cut it using the Eraser Tool.

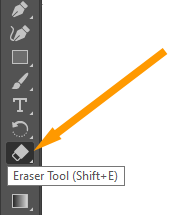
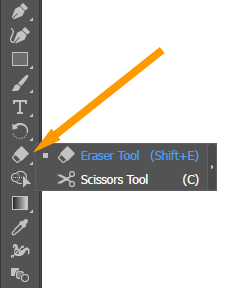
Step 2: Grab the Eraser Tool from the left toolbar. You can also press “Shift+E” from the keyboard to use the Eraser Tool.

How to Cut a Circle in Illustrator
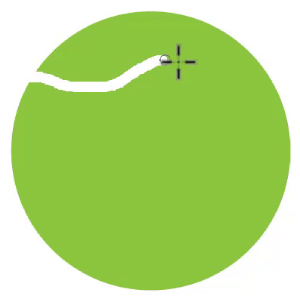
Step 3: Click and drag the Eraser Tool onto the circle to cut it.

As you leave the click, the shape is cut from the place you drag the Eraser Tool.

3rd Method: Scissor Tool
Scissor Tool can cut the segments or endpoints.
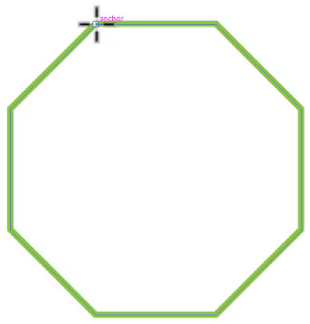
Step 1: Here we have a Polygon and we want to cut it using the Scissor Tool.

Scissor Tool Illustrator
Step 2: Grab the Scissor Tool from the left toolbar under the Eraser Tool. You can also press C from the keyboard to use the Scissor Tool.

Step 3: Click on the anchor of the Shape.

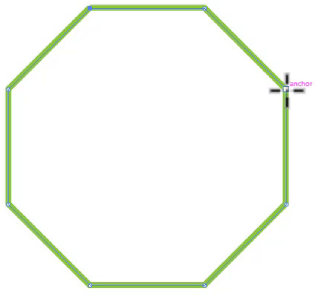
Step 4: Click on the 2nd Anchor of the shape to cut it.

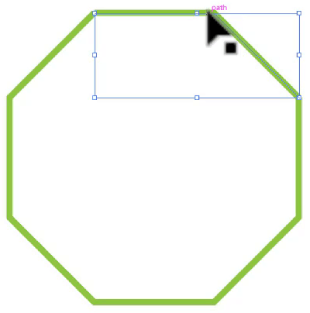
Step 5: Select the cut part of the shape using the Selection Tool.


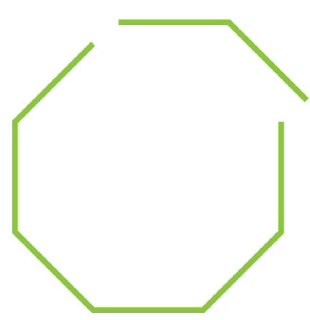
Move the part from the remaining shape. Here is the shape that is cut using the Scissor Tool.

4th Method: Knife Tool
Knife tool is best when you want to freely cut the shapes.
Step 1: Here we have a rectangle and we want to cut it using the Knife tool.

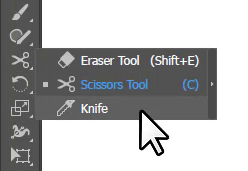
Step 2: Grab the Knife Tool from the left toolbar under the Eraser Tool.

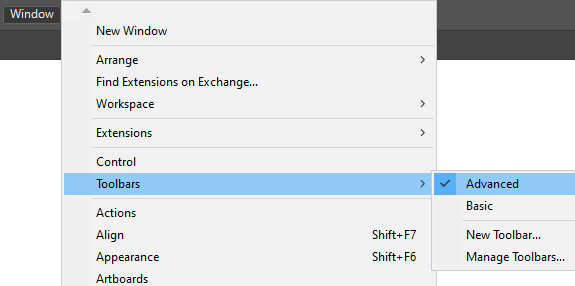
Note: If you can’t find the Knife tool on your toolbar, go to Window > Toolbar > Advance.

The tools will increase in the toolbar. Now you can find and select the Eraser Tool under the Scissor Tool.

Step 3: Cut the shape by clicking and dragging the knife onto the shape.

Here is the shape that we have cut using the Knife tool.

If you want to cut the shape straight, then press and hold the Alt key to cut the shape.

Here is the straight cut of the shape,

5th Method: Pathfinder
The Pathfinder Tool has a lot of options to cut any shape. You can easily combine two shapes and then cut the shape using the Pathfinder panel.
There are different ways to cut the shape using the Pathfinder.

Select both shapes using the Selection Tool.

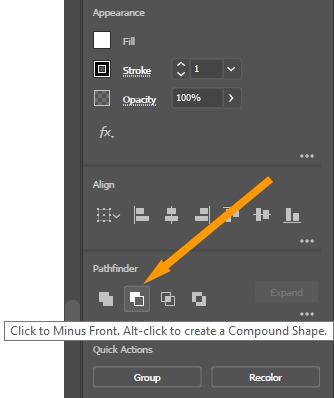
Go to the Pathfinder panel in Properties > Pathfinder > Minus Front to cut the shapes.

The shape is cut using the Pathfinder Minus Front option.

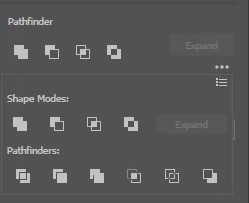
Here are different options that are available in Pathfinder and applied to the shape. We will cut the shape in different styles each time after applying each cutting option from the Pathfinder.

6th Method: Clipping Mask
Clipping Mask can be used to cut out part of the image or any shape as well. Here we are using an image to cut its part with a shape. A shape can also be used to cut another shape using the Clipping Mask.
How to Cut Out the Middle of an Image in Illustrator
Step 1: Here is the image that we want to cut using the Clipping Mask.

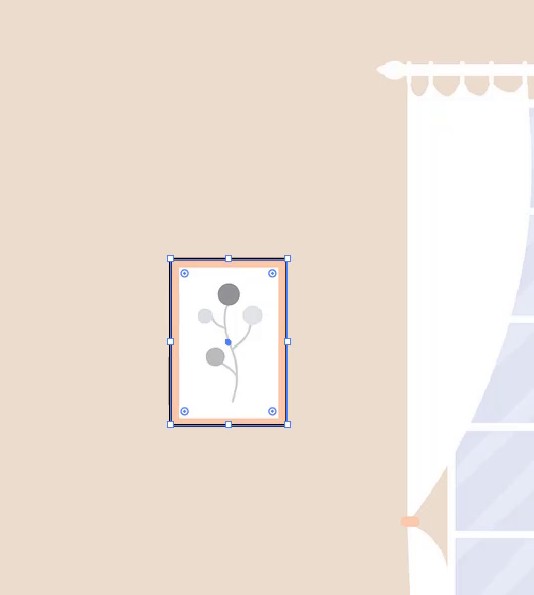
Step 2: Draw a rectangle to cut the frame using the Rectangle Tool.


Step 3: Select the image and the rectangle using the Selection Tool.

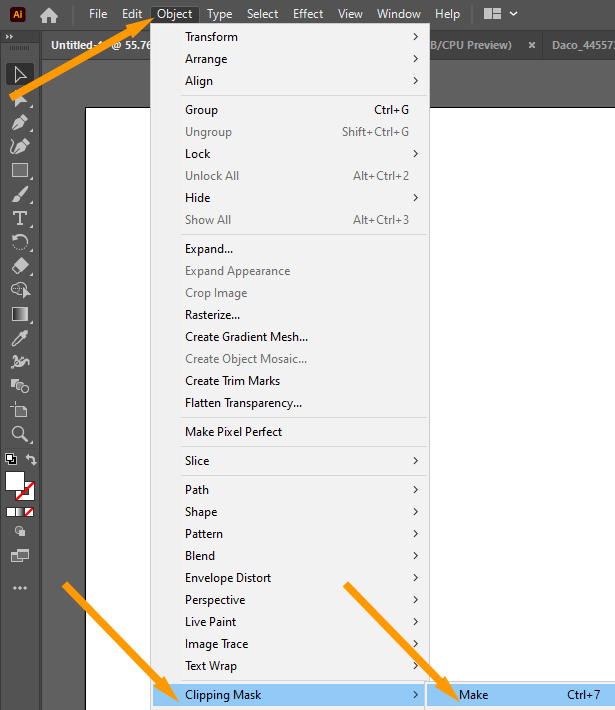
Step 4: Go to Object > Clipping Mask > Make.

You can also press Ctrl+7 to make a clipping mask, or right-click and select Clipping Mask from the drop-down list.
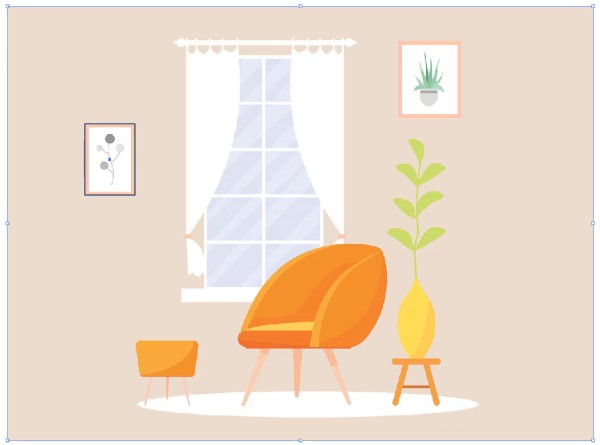
The part that the rectangle covered is now cut.

You have learned to Cut in Illustrator.
In this tutorial, you have learned different ways to cut in Illustrator. Any new shape can easily be created using different tools. You can adopt any method that can be cut and you will get the required result.
Have More Questions?
If you have any questions related to Cut in Illustrator, you can ask in the comment section below. We have also answered some most frequently asked questions below.
How to Cut a Line in Illustrator
A line can easily be cut using the Eraser Tool and the Scissor Tool in Illustrator. Click on the line using the “Scissor Tool” and then select the part that you cut using the Selection Tool and separate it.

You can also use the Eraser Tool to cut a line. Click and drag through the line using the Eraser Tool and the line will be cut.
All Done! Enjoy.

Leave a Reply