If you are designing Brochures, Flyers, Posters, or Wishing Cards then you will surely need to create a Text Box in Illustrator. Because for all these designs Text Box is compulsory. Every designer needs to add text to their design at some point. So, a Text Box is used in this case.
A Text Box can be added using the Type Tool in Adobe Illustrator. You can add paragraphs of text to your design using a Text Box. A Text box can also be edited and you can easily enlarge it.
You can easily change the font of the Text and adjust it according to your design whether it’s a flyer, a brochure, or any other design that required text.
You can also learn:
- Fill a Character with Text in Illustrator
- Fill a shape with Text in Adobe Illustrator
- Flip Text on a Path in Adobe Illustrator
If you are new or you don’t have an idea about How to Make a Text Box in Illustrator, then you are in right place. In this tutorial, we will tell you How to Make a Text Box in Illustrator, you are in the right place.
Let’s Start.
Make a Text Box in Illustrator (Easy & Quick)
We are going to make a text box in Adobe Illustrator. The method is really simple but all you need is to follow the proper steps.
Selecting Type Tool
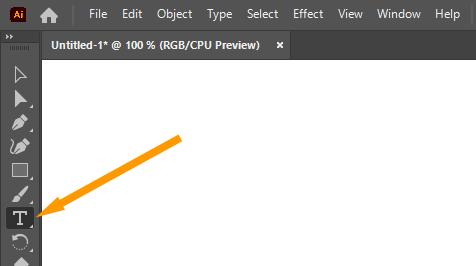
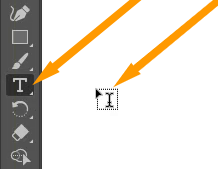
Step 1: From the list of tools on the left side of the workspace in Illustrator, select the Type Tool.

Type Tool Shortcut key
The keyboard shortcut key for the Type Tool is T. If you press T from the keyboard the Type Tool will be selected.
Step 2: As you select the Type Tool, the pointer will be changed to a Type cursor. As you can see here.

2 Methods to Make text Box in Illustrator
So basically, there are two ways to Type in Adobe Illustrator. Both ways are used with the type tool. Only the steps to use them are a bit different.
1st Method: Make Text Box Using Pen Tool
Step 3: Right-click and don’t release the click and drag it to make a box.
Step 4: As you leave the mouse button after you have created a Box, a Text Box will be created in Adobe Illustrator.

Step 5: The text box will be filled with the Text by default.

Step 6: Don’t be worried. Start typing and the default text will disappear.

The Text Box is created. You can now edit it and use it in any design.
2nd Method: Make Text Box using shape
Another way to create a Text Box in Adobe Illustrator is by using the Shapes.
Step 1: From the left Toolbar, right-click or long-press on the Rectangle Tool.
Step 2: Select any shape that you want to use as a Text Box. Here we are selecting Polygon Tool.

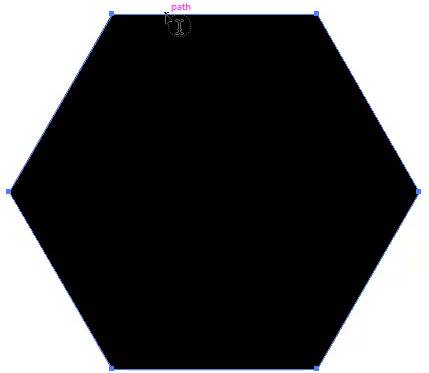
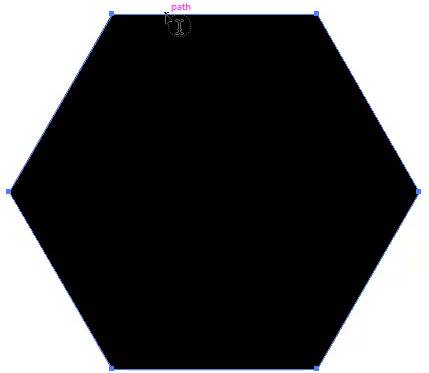
Step 3: Draw a Polygon while pressing the Shift key from the keyboard.
Note: Pressing the Shift key will help to draw polygon accurately.

Step 4: Select the Type Tool from the left toolbar.

Step 5: Bring the Type pointer to the Shape boundaries. You will see Path appears. As you can see here.

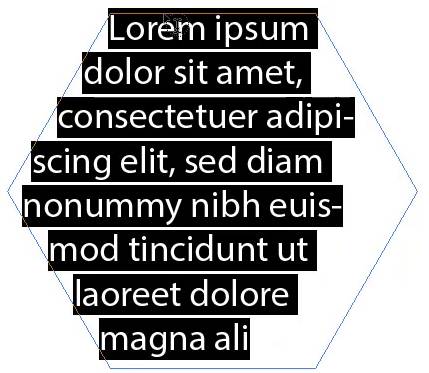
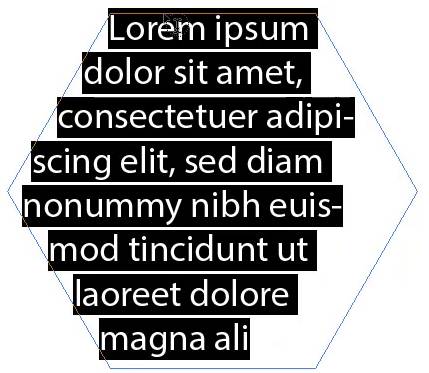
Step 6: Click once. Text will be filled inside the Shape.

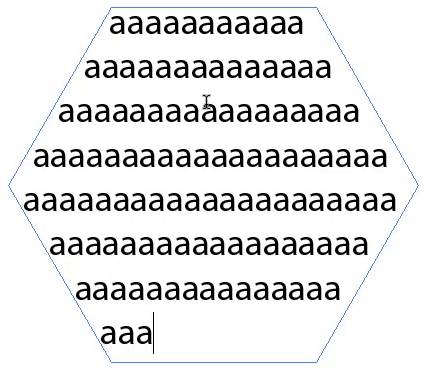
Step 7: Now Type your desired Text in the Shape.

This is how the text will look in a custom-created Text Box in Adobe Illustrator.

You can create any type of shape according to your choice.
Simple Text in Illustrator
If you left-click once on the artboard, a small Text Box will appear, having two words inside it by default. Just like you can see here.

If you type inside it, the text will flow into one line. There will be no stopping point for it. You need to take the cursor to the next line yourself by pressing Enter key on the keyboard. The text will not be properly aligned.
So basically, making the Text Box in Adobe Illustrator is easy. You can easily now create a Text Box according to your need on to your design to properly add the Text. Text Boxes are created so that the text doesn’t follow the design. Because every designer wants to add text with the design in a proper sequence.
Do You Have More Questions?
If you have any questions related to Text Boxes in Illustrator, then ask us in the comment section below. We have also answered some most frequently asked questions here as well.
How to Resize Text Box in Illustrator
If you want to resize the Text Box, grab the Selection Tool and resize the Text Box from one of its Anchors. Any Anchor Point can be used to Resize Text Boxes. Bring the pointer to the Anchor point and when you see the pointer is converted to a resizer then click and drag as you want to resize the Text Box.

How to Add Text to a Shape in Illustrator
If you want to add Text to any shape then select the Type Tool.

Click on the Shape by the Type Tool.

The Shape will be filled with Text.

Adobe Illustrator Text Box Background Fill
If you want to fill the Background Color of the Text Box, select the Direct Selection Tool from the left Toolbar.

Select Text Box by using the Direct Selection Tool and then select one of its Anchor points. If you click on any Anchor point the Anchor point will be selected.

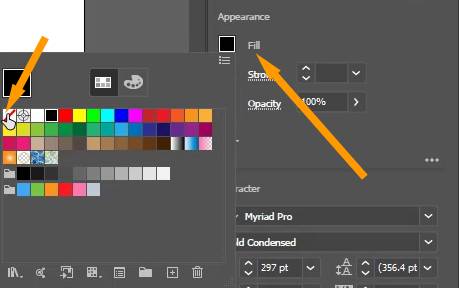
You will see in the Properties > Appearance > Fill, that after selecting the Anchor point, the color of the Text Box will appear. As the Text box doesn’t have any color, it will be none.

Select any required color using the Fill. You can also add the Stroke to the Text Box by using the Stroke panel.

How to Make a Border Around Text in Illustrator
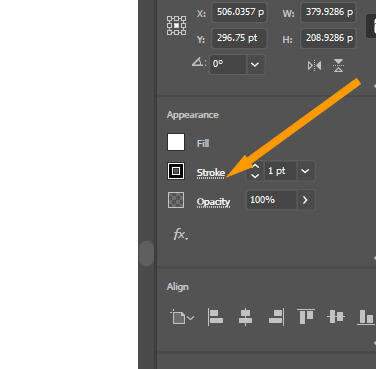
If you want to add a border around text in Illustrator, go to Properties > Appearance > Stroke. Select any color according to your choice. You can also increase or decrease the border by changing the stroke pt.
How to Make a Text Box Transparent in Illustrator
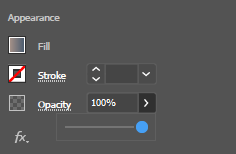
If you want to make a text box transparent, first select it by using the Direct Selection Tool and then reduce its opacity by Properties > Appearance > Opacity.

Increase or decrease the opacity by adding the opacity percentage or you can also use the opacity adjust option.
You can now make a Text Box in Illustrator easily. We have also discussed some other questions that may help you while creating a text box and then designing it for your project.
All Done! Enjoy.

Leave a Reply