In Adobe Illustrator, Slice Tool is used for cutting designs for the Web. You can cut the designs that you have created like logos, and icons which cannot be designed on the web, instead, you can add them as jpg or png. You cannot cut freehands, however, you can cut any logo or icon in a rectangle or square shape. Keep in mind that if you want to cut freely and see the results right there then you must use the Crop option that is available to cut any image easily. You can use Slice Tool as well to cut any part of the image but we recommend you use the Crop Tool for the image or the Scissor Tool for other objects and shapes.
You cannot edit the anchor points after you use Slice Tool on any image, because as we discussed it is used for Web logos and icons. Slice Tool selects the separate parts of all the designs and after you save them, you will find individual images of the selected parts.
Use Slice Tool in Adobe Illustrator – Video Tutorial
You can also watch the below video tutorial in order to clearly understand how to perform each step using the Slice Tool in Adobe Illustrator. In the video, we also discussed how to save the parts of the slices as separate images in Illustrator.
It is a great idea to use the Slice Tool to slice the parts of the designs and then save the logos and icons individually for the web. You can easily save each slice part as a jpg or png after slicing them using the Slice Tool.
You can also learn:


If you are new or don’t have any idea to use the Slice Tool in Adobe Illustrator, then you are at the right place. In this tutorial, you will learn how to use the Slice Tool in Adobe Illustrator.
So let’s start.
How to Use the Slice Tool in Adobe Illustrator 2022
To use the Slice Tool in Illustrator, grab the Slice Tool from the left toolbar. Click and drag over the area that you want to slice. To save the sliced part, go to File > Export > Save for Web (Legacy). From Save for Web panel, select png or jpeg format, from the Export option, select choose Selected Slices and click Save. From the Save Optimized As panel, select the location and click Save.
Following are the details steps to use Slice Tool in Adobe Illustrator.
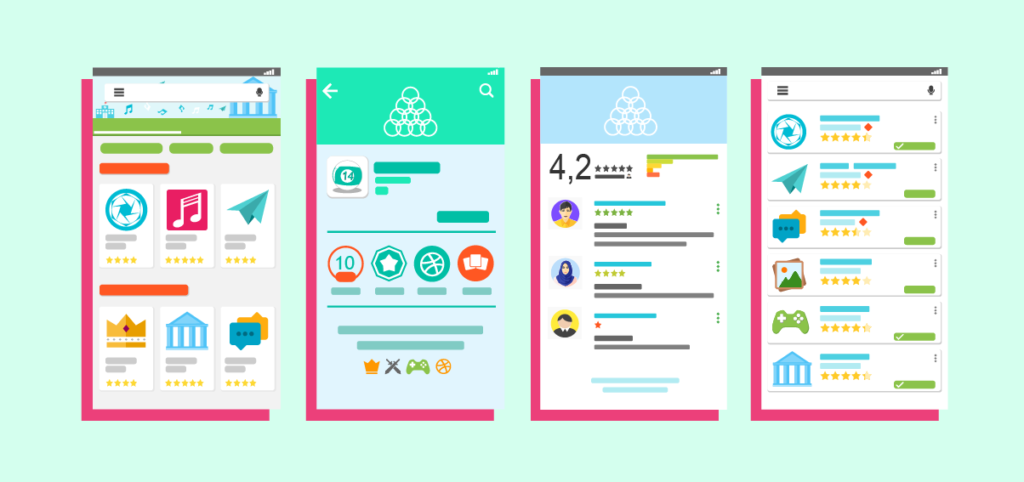
Slice Tool is used for web pages. Here is the image and we need to slice the different parts of the image. Let’s slice each icon and logo separately, and then we will save them. You can use any image of your choice, that includes logos or any other type of image can also be used.

Step 1: Grab the Slice Tool from the left toolbar. The shortcut key to use the Slice Tool is Shift+K from the keyboard.

If you can’t find the Slice Tool in the toolbar, go to the Edit toolbar and then drag all the way down to Slice Tool. Select and drag the Slice tool to the left toolbar. Now you can use it.
When you select the Slice Tool, the pointer will look like this. Now you can use it to slice any part of the design easily.

How to Slice Images in Illustrator
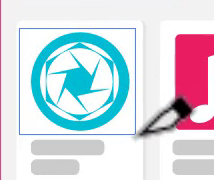
Step 2: Click and drag over the area to select that you want to slice. As you can see we have selected an icon from the design. To select the icon we needed to create a square slice for it.

To duplicate slice for other icons, press and hold the Alt key and then select and drag the Slice to the other icon. Duplicating the slices will help you to slice all the icons equally.
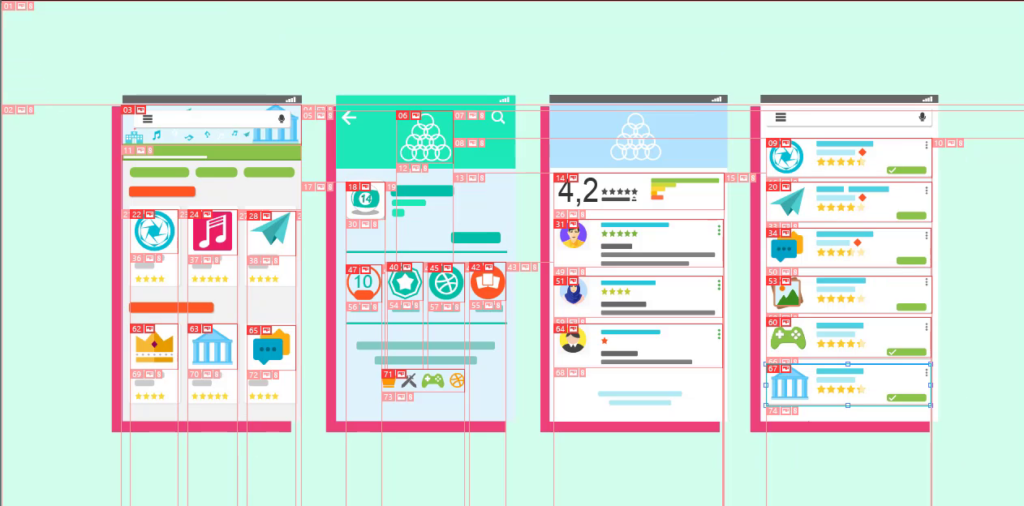
As you can see we have used the Slice Tool over the different areas of the design so that we can easily get the png or jpeg of the selected parts.

How to Export Slices in Illustrator
Step 3: To export the Slices, go to File > Export > Export for Web (Legacy). The shortcut key for Export for Web (Legacy) is Alt+Shift+Ctrl+S. As you have sliced all parts of the design using the Slice Tool, now it’s time to export all the slices, so that you can use it.

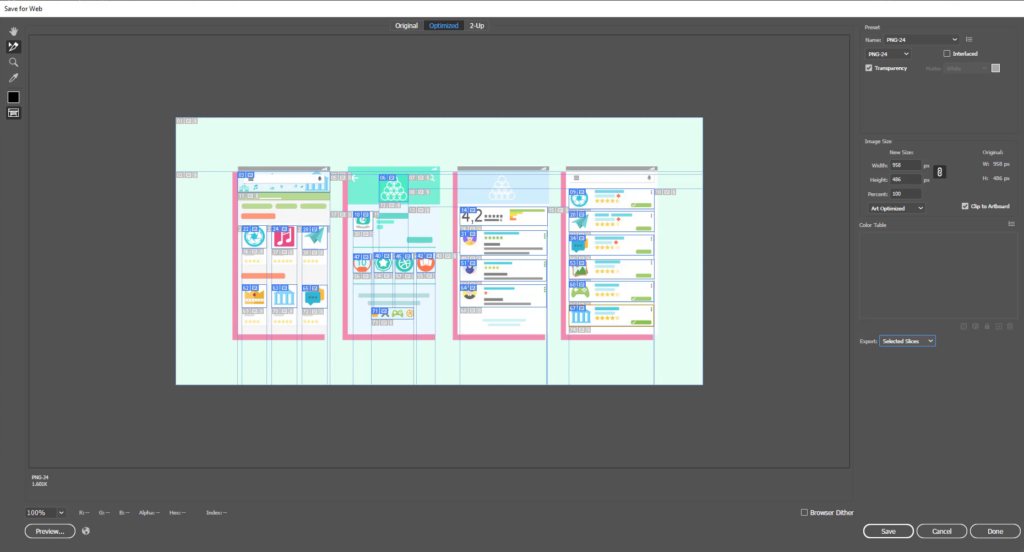
Step 4: Export for Web (Legacy) panel will appear.

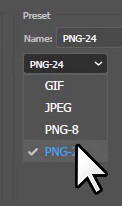
Step 5: Select the name.

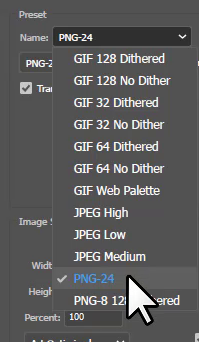
Step 6: Select the format for the slices to save.
The available format is given below:
- GIF
- JPEG
- PNG-8
- PNG-24

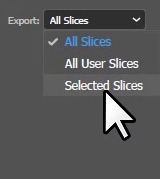
Step 7: From the export drop menu, use Select Slices.

If you select slices then only the selected slices will be saved. But if you don’t select the slices all the slices and every other part that is remaining other than the sliced parts will also be exported.
Step 8: Press & hold the Shift key and then click to select all the slices, that you already sliced. Make sure you select all the slices that you want to export.

Step 9: Click Save.

Step 10: As you click Save, the Save Optimized As panel will appear. Select a location, add the file name, and click Save.

All the slices are saved on the location that you have selected.

You have learned to use the Slice Tool and also export the sliced parts in Adobe Illustrator.
In this tutorial, you have learned to use the Slice Tool in Adobe Illustrator. You can also export the sliced parts of any design in Adobe Illustrator. The main purpose of using the Slice Tool is to slice the logos and icons for using them on the web.
Have More Questions?
If you have any questions related to Slice Tool in Adobe Illustrator then ask in the comment section below. We have also answered some most frequently asked questions below.
What does the Slice Tool do in Illustrator?
In Illustrator, the slice Tool cuts or slice the design into pieces. That you can export and use them for the web or any purpose. The slice Tool is used to draw rectangles or squares over the needed area to slice and export the different areas of any image or design.
All Done! Enjoy.

Leave a Reply