The most used text or shape style in the design is skew. You have mostly seen many designs throughout your design career and always wonder how they are done. Because Adobe Illustrator doesn’t have any option to skew in Illustrator.
You can also watch the detailed video tutorial to learn how to skew in Adobe Illustrator.
So, we have decided to share the most amazing and simple techniques with Skew in Illustrator, which can help you a lot and save time. You can skew by using the “Shear Tool,” “Direct Selection Tool,” etc in Adobe Illustrator.
You can also learn:
- Shear Text in Illustrator
- Curve Text in Illustrator
- Rotate Text in Illustrator
- Underline Text in Illustrator
- Bold Text in Illustrator
- Distort Text in Illustrator
- Cut Text in Illustrator
- Italicize Text in Illustrator
If you are new or you don’t have any idea of how to skew in Illustrator, you are in the right place. In this tutorial, you will learn how to skew in Illustrator.
So Let’s start.
How to Skew in Adobe Illustrator (Simple & Easy)
To Skew in Illustrator, select the Direct Selection Tool from the left toolbar. Select any one or two anchor points by clicking on the artboard and then drag the Direct Selection Tool on the shape’s anchor. Now click and move the anchor to skew the shape.
In this tutorial, we are going to tell you different ways to Skew in Illustrator. Let’s start with the Direct Selection Tool.
1st Method: Direct Selection Tool
This is the easiest and most quick method to Skew any shape in Illustrator.
We are using a rectangle for Skew. You can choose any shape according to your preference and skew it.

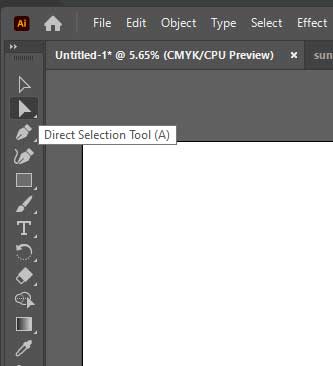
Step 1: Grab the Direct Selection Tool from the left toolbar.

You can also press A on the keyboard to use the Direct Selection Tool.
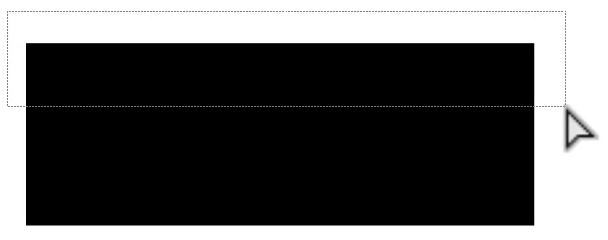
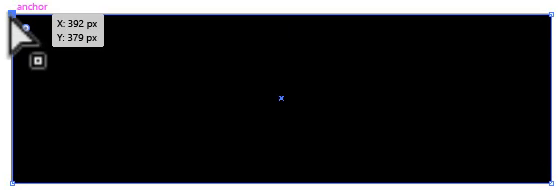
Step 2: Click and drag it onto two corners of the shape, just like we did here.

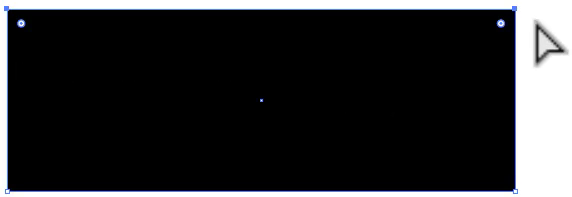
Step 3: As you release, you can see two anchor points are selected.

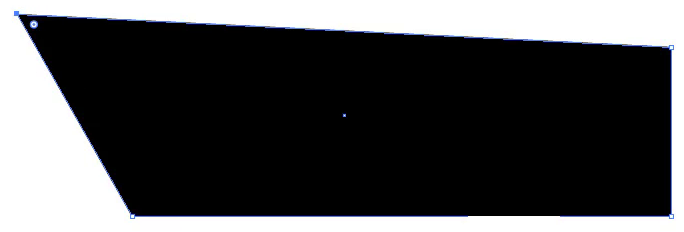
Step 4: Now click on any anchor point and drag it up or down, in any position you like. Here we are dragging it upward.

As you leave it, you can see that the shape is skewed.

Note: You can also use one anchor point as well.

One side is skewed, as you can see if you use one anchor point.

2nd Method: Shear Tool
The second method of skewing in Illustrator is by using the Shear Tool. The shear tool is also easy and quick. So let’s see how it works.
Here we are again using a simple rectangle to skew it.
Step 1: Select the shape with the Selection Tool first.

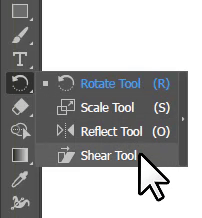
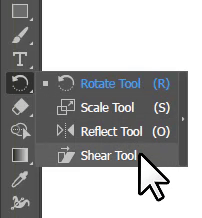
Step 2: Right-click or long press on the Rotate Tool and select Shear Tool.

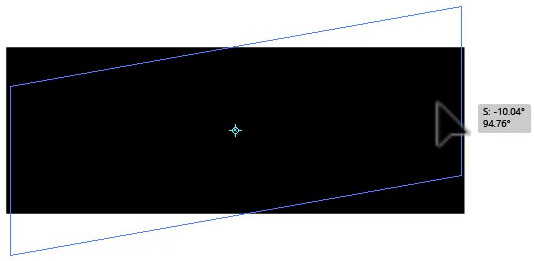
Right after selecting Shear Tool, you can see a little anchor appear on the shape. You can change its position by clicking anywhere on the shape. It will move there. The shape will also move according to the location of the anchor point.

Step 3: Click and start moving the mouse without leaving the click anywhere on the artboard. You will see that the shape started to skew.

You can skew it in any direction according to your choice.
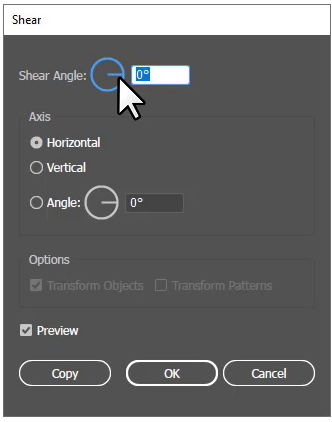
Note: You can also skew the shape manually. Double click on the “Shear Tool” and the Shear panel will appear. Add “Shear Angle”, set the “Axis”, and click “OK”.

Step 4: When you are done, grab the Selection Tool from the left toolbar and place the shape anywhere you want.
Here is the shape that we skew using the “Shear Tool”.

How To Skew Text In Illustrator
Shear Tool works great when it comes to skewing text in Illustrator. Skew is just like Shear Text. Let’s see a step-by-step guide.
You can use any text to skew in Illustrator. Here we are using simple text to skew.
Step 1: Select the text using the Selection Tool.

Step 2: From the left toolbar, right-click or long press on the Reflect Tool and select Shear Tool.

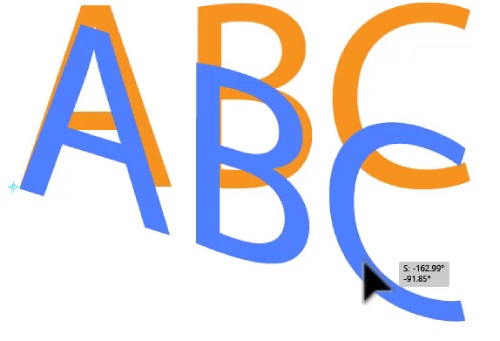
Step 3: Move the text to any position to skew it.

As you release the mouse button, you can see that the text is Skew.

You have learned to Skew in Illustrator.
In this tutorial, you have learned different ways to Skew any shape and text in Illustrator. You can use any method that suits you more to Skew easily while working and making designs in Adobe Illustrator.
Have More Questions?
If you have any questions related to Skew in Illustrator, you can ask in the comment section below.
Shear Tool Illustrator Shortcut
“Shear Tool” doesn’t have a shortcut in Illustrator. You can select the “Shear Tool” by right-clicking or long-press on the “Rotate Tool”. From the appeared list, select Shear Tool.
All Done! Enjoy.

Leave a Reply